Parmi les anglicismes que vous connaissez, et que vous calez avec satisfaction et générosité dans vos discussions, le terme « Ux » doit tenir le haut du pavé. Il faut dire que c’est devenu un enjeu majeur de nos univers digitalisés. Et pour cause : l’Ux design (ou design de service, architecture de l’information, design thinking, Ui design … utilisés souvent pour parler de la même chose sans pour autant que ces termes ne soient des équivalents) a été hissé au rang de buzzword.
C’est quoi l’expérience utilisateur ?
Définition de l’UX
L’Ux est partout, tout le monde le sait, sans vraiment comprendre quels en sont ses contours, ses objectifs et ses limites.
Ils nous paraissaient capital de mettre de l’ordre dans tout cela. Avant d’ouvrir le capot digital et de découvrir de quoi est fait l’Ux, il nous a paru nécessaire de partir d’une définition afin d’être sûr que tout le monde parte avec les mêmes armes.
Lorsque l’on pose la question à Wikipédia, la réponse est limpide : L’UX réfère à la qualité de l’expérience vécue par l’utilisateur dans des environnements numériques.
Il s’agit donc de qualifier l’expérience globale ressentie par l’utilisateur lors de l’utilisation d’une interface, d’un appareil digital ou plus largement en interaction avec tout dispositif ou service. Ergonomie et utilisabilité sont de facto parties intégrantes de cette aventure.
Il est très difficile de proposer une définition figée de l’Ux. Ce n’est pas que les contours de l’exercice soient flous, c’est qu’il s’agit d’y incorporer tout ce qui touche à l’expérience de l’utilisateur. Et lorsqu’il s’agit d’une expérience, les ressentis sont aussi nombreux que le nombre d’utilisateurs.
Ainsi, impossible de proposer un consensus universel sur les étapes, les marqueurs du voyage de votre utilisateur sur votre site internet ou votre application mobile. La conception d’interface utilisateur nécessite donc une bonne connaissance de la clientèle, mais aussi de ses attraits, besoins, et habitudes dans son parcours digital.
Il s’agit alors de considérer l’ensemble des éléments qui viennent agir, interpeller, aiguiller, proposer ou encadrer la navigation. C’est un équilibre à trouver entre l’utilisabilité de ce que vous proposez et l’impact émotionnel ressenti.
L’UX, la preuve par l’exemple

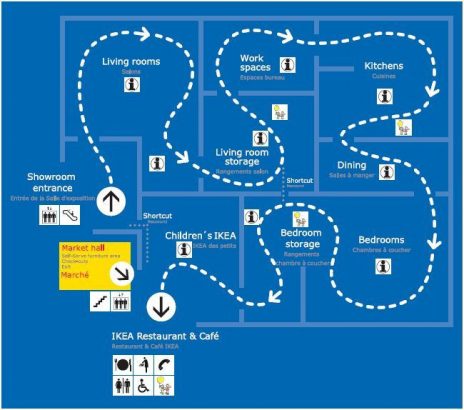
C’est flou dans votre esprit ? Alors imaginez-vous un dimanche matin. Vous êtes en route pour Ikea, dans le but d’acheter une étagère Billy. Arrivé sur place pas de surprise : vous trouvez le cheminement intéressant entre les différents univers. Les choses se passent dans une atmosphère presque naturelle, bien que tout soit pensé dans les moindres détails, et vous repartez bien souvent avec votre coffre plein à craquer, en ayant même oublié Billy…
Il doit en être de même pour votre site internet. Si la déambulation est digitale, l’utilisateur lui est bien réel. Armé de sa souris ou de son doigt et du temps qu’il voudra bien consacrer à votre offre, en concurrence de tous les instants avec les acteurs proposant les mêmes services que vous, votre utilisateur se doit de quitter votre écosystème digital avec le sentiment d’avoir trouvé les réponses qu’il cherchait, de manière agréable et cohérente.
Ainsi, s’il n’a pas été jusqu’au processus d’achat, cette expérience positive l’invitera surement à se rendre directement sur vos applicatifs quand le moment sera venu, ou, graal absolu dans le monde quantifié des Net Promoter Score, recommandera même votre marque au cours d’une discussion en famille ou avec des amis. Et là, it’s a bingo !
Et bien, en poussant le parallèle avec les points de vente physique, là où vous ferez appel à des merchandiser ou autres décorateurs, pour votre site web, c’est à l’ux designer qu’il faudra se référer.
Donald Norman, père de l’expérience utilisateur

La paternité de ce terme est attribuée à Donald Norman. Un Américain à l’origine, de notre côté de l’Atlantique, si ce terme et tous ses contours sont flous, il convient de parler d’Ingénierie cognitive. Tout démarre finalement de ce qui deviendra l’Ui.
Dans les années 80, il reproche à Unix, l’ancêtre de Mac OS (système d’exploitation Mac) et d’iOS (système d’exploitation iPhone et iPad), de proposer une interface utilisateur horrible. Ses travaux et ses recherches l’amènent petit à petit à proposer autre chose, semblable dans les fonctionnalités, mais totalement différent dans son utilisation, en se concentrant sur un point qu’il juge primordial : un design centré sur l’humain. Précurseur le Donald.
Car c’est bien de cela qu’il s’agit selon lui. En travaillant sur l’ergonomie et sur le confort d’utilisation, les utilisateurs trouveront un plaisir décuplé dans l’utilisation. Rapidement, ses idées font mouche et il se voit vite proposé une collaboration avec la firme à la pomme, en tant qu’Architecte de l’Expérience Utilisateur.
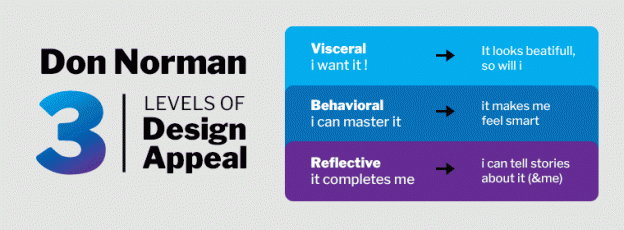
Dans ses travaux, l’ingénieur ne s’intéresse qu’à une seule chose : solliciter les émotions des utilisateurs lors de l’utilisation. Pour Donald, elles proposent l’énorme avantage de jouer sur la capacité humaine à comprendre le monde qui nous entoure et à apprendre nouvelles choses. Ce qu’il appelle lui-même le « Emotionnal Design », donnant le titre au livre qu’il écrira sur le sujet, doit considérer 3 aspects indissociables :
- Viscérale : ce que l’utilisateur va ressentir face à l’objet, ce qui touche directement à l’esthétisme
- Comportementale : L’utilité de l’objet et sa facilité d’utilisation
- Réflective : Ce que l’utilisateur, le propriétaire de l’objet, va ressentir en termes d’image et de fierté suite à l’utilisation de cet objet.

Conceptuel et pourtant si réel. Rapportez ces 3 aspects au rapport que vous entretenez avec votre smartphone, votre tablette ou votre laptop, et déjà on comprend qu’il est plutôt costaud le Donald.
Si dans les années 90, au moment où il théorise ce que l’on vient de voir, le rapport au digital n’est sans commune mesure à ce que l’on observe aujourd’hui, les mécanismes à l’œuvre représentent le cœur de la machine Ux.
Il convient seulement de se poser les bonnes questions, et de s’entourer des personnes à même d’y apporter les bonnes réponses. Oui, le moment où l’on va vous dire que chez Limpide, nos Ux designers sont à votre écoute arrive, mais avant, nous avons encore quelques tuyaux pour vous.
En savoir plus
Dans les faits, que fait un Ux designer ?
Penser comme un utilisateur
Si l’on se re-concentre sur ce qui nous intéresse, c’est dire comprendre pourquoi il est primordial pour vous de travailler avec des spécialistes de l’expérience utilisateur, pouvez-vous vraiment attendre des bénéfices en arrêtant de penser consommateur et en commençant à penser utilisateur ?
Oui. À ce jeu-là, le meilleur exemple d’une réalisation Ux significative est à trouver… aux Etats-Unis, pour changer. Plus précisément chez Amazon, la librairie en ligne qui a fait de Jeff Bezos, son fondateur et PDG actuel, l’homme le plus riche de l’histoire moderne. Lorsque l’on connait la toute-puissance de ce pure player et le succès de l’homme qui en a eu l’idée, on se dit que s’en inspirer ne peut pas être une mauvaise idée.
La conception d’interface utilisateur n’est pas fixe, en modifiant un bouton lors d’une étape de finalisation du processus d’achat, la firme a généré des bénéfices, directement imputables à cette évolution, estimés à 300 millions de dollars par an. Oui. 300 000 000 de dollars. Ça fait beaucoup de 0.
Supprimer les irritants, les frictions
Après avoir navigué sur le site et rempli son panier, l’internaute se retrouvait dans la dernière ligne droite avant l’acte d’achat, l’habituelle boucle de validation : adresse de livraison, facturation, moyen de paiement, validation.
C’est précisément au moment de cliquer sur Payer, le nerf de la guerre, que s’ouvrait une fenêtre : 2 champs à remplir. Simplicissimes. E-mail et mot de passe.
Pour l’équipe de développement à l’origine du site, les avantages sont multiples : le client est enregistré, lui permettant de faciliter davantage les prochains achats. Un effort minime pour un confort de navigation futur maximisé.
Sauf que pour les nouveaux adhérents, obligés de créer un compte, et pour les habitués, obligés de composer entre leurs différentes adresses mails et autres combinaisons de mots de passe possibles, l’effort demandé est trop important et les abandons nombreux. Très nombreux.
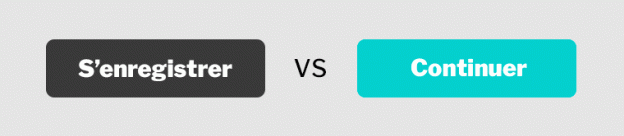
La solution proposée par un Ux designer répondant au nom de Jared Spool ?

Supprimer le bouton « S’enregistrer », le remplissant par un bouton « continuer » accompagné du message « Vous n’avez pas besoin de créer un compte pour faire vos achats. Cliquez sur Continuer pour procéder au paiement. Pour rendre vos futurs achats plus simples, vous pouvez créer un compte après votre paiement. »
Résultat de la modification : 45% d’utilisateurs en plus allant jusqu’à la finalisation et au règlement de la commande. Lorsque l’on s’appelle Amazon, ces 45% ont représenté, le premier mois, un volume d’achat supplémentaire de 15 Millions de dollars.
Alors bien sûr, le succès de la firme ne réside pas uniquement dans ce bouton, mais l’expérience utilisateur se nourrit de petites satisfactions, ou plus exactement de l’absence d’irritant dans son parcours.
Comment améliorer l’expérience utilisateur de votre écosystème digital ?
Si vous lisez cet article, il y a peu de chance que vous soyez à la tête d’une entreprise comme Amazon ou un acteur des GAFAM. Pour autant, la conception d’interface utilisateur, et doit, permettre à votre business de prospérer davantage en proposant une expérience positive.
Il convient seulement de se poser les bonnes questions, et de s’entourer des personnes à même d’y apporter les bonnes réponses. Oui, le moment où l’on va vous dire que chez Limpide, nos Ux designers sont à votre écoute arrive, mais avant, nous avons encore quelques tuyaux pour vous.
Les 9 Astuces Ux Design Limpide :
- Améliorer la vitesse de chargement : La patience d’un internaute est de 3 à 4 secondes. Si vos pages mettent plus de temps à charger, vous prenez le risque de perdre (beaucoup) de visiteur. On considère que 2 secondes d’attente supplémentaires coutent 87% du trafic
- Rendre la navigation intuitive : intitulés clairs, descriptifs pour faciliter l’orientation de l’utilisateur … Tout doit être simple lorsque l’on arrive chez vous
- Aérer vos pages web : Tout est une question d’équilibre. Pas trop vides, pas trop chargées, vos pages doivent mettre en évidence l’essentiel
- Rendez votre site accessible depuis tous les appareils : la répartition de la navigation entre les tablettes, les smartphones et les laptops dépend beaucoup du moment où vos internautes décident de consulter votre site. Il doit donc être adapté à tous les supports pour optimiser vos chances
- Utiliser des call-to-action : les utilisateurs doivent être aiguillés dans leur parcours. Vos appels à action doivent permettre d’emmener un navigateur là où vous souhaitez qu’il se rende
- Inclure un principe de recherche : En lien avec le premier point de cette liste, les utilisateurs ne veulent pas passer beaucoup de temps sur vos applicatifs. La recherche permettra aux plus pressés d’aller « straight to the point ». La recherche n’est pas forcément matérialisée via une « barre », mais peut être aussi orienté sur des besoins / des offres
- Fournir des coordonnées complètes : vous avez pensé à tout lors de la création de votre site, pourtant, certains n’y trouveront pas l’information qu’ils cherchent. Le réflexe peut être alors d’échanger avec un être humain plus qu’avec une machine. Oui ça existe encore. Rendez-vous disponible et joignable en affichant vos coordonnées de manière claire.
- Améliorer les contenus : Autant important pour l’utilisateur que pour votre référencement SEO, les contenus vous permettent de centrer votre discours autour de l’utilisateur et d’aller à l’essentiel en étant engageant et proche.
- Créer un storytelling qui vous est propre : Cela permet de créer un branding fort. Ça fait beaucoup d’anglicismes mais pour faire simple, le storytelling représente la manière dont vous racontez l’histoire que vous désirez associer à votre marque. En lui donnant de la profondeur, vous avez plus de chance de développer un lien affinitaire avec votre audience.
Fort de tous ces éléments, vous voilà paré pour améliorer significativement l’expérience utilisateur sur votre site internet. Et pour que l’on pose ensemble les fondations d’une navigation optimale, n’hésitez pas à nous solliciter. L’Ux design fait partie intégrante de l’ADN de Limpide : Workshop, idéation, canevass et autre backlog … Nous avons encore plein de mots à vous apprendre !
Pour approfondir le sujet :
Comment les tests utilisateurs peuvent améliorer votre business ?
Stratégie UX : 5 piliers à respecter pour une stratégie efficace
Heatmap : trouver le meilleur outil pour optimiser votre site







