Après avoir travaillé sur la refonte et la création de nombreux sites d’école et d’organismes de formation, on vous livre, au travers de cet article, quelques petits secrets pour que vos projets soient une réussite.
Avant de débuter la réalisation d’un site, tout secteur confondu, on passe systématiquement par une phase d’immersion. Il est important d’échanger avec les bons interlocuteurs côté client pour bien comprendre les spécificités du sujet. Quelles sont les forces de notre client ? Quels contenus devons-nous mettre en avant ? (Pour une école : offre de formation, pédagogie innovante, vie étudiante…). Quelles sont les cibles prioritaires et les objectifs à garder en tête pour la création du site ?
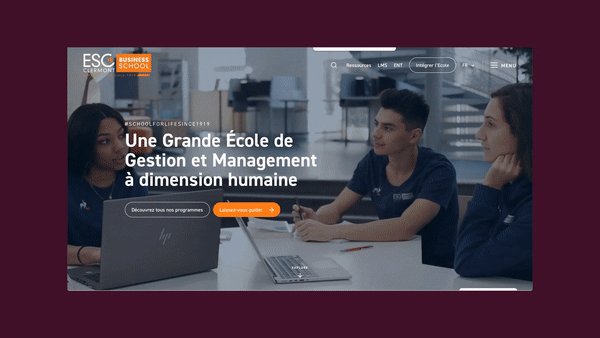
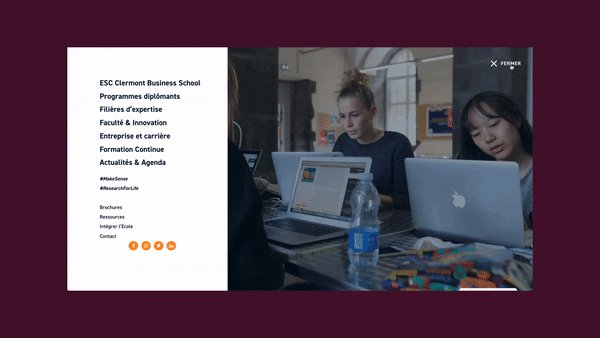
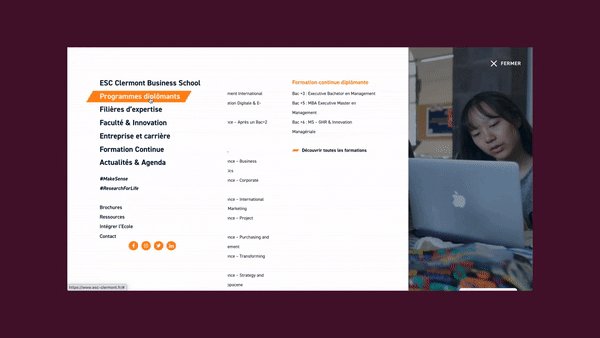
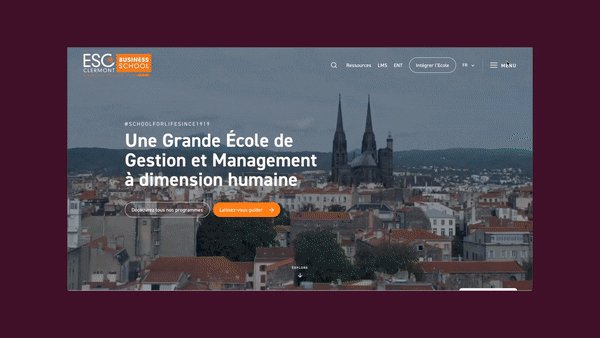
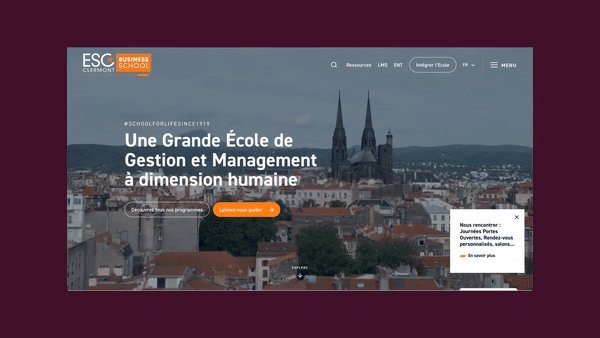
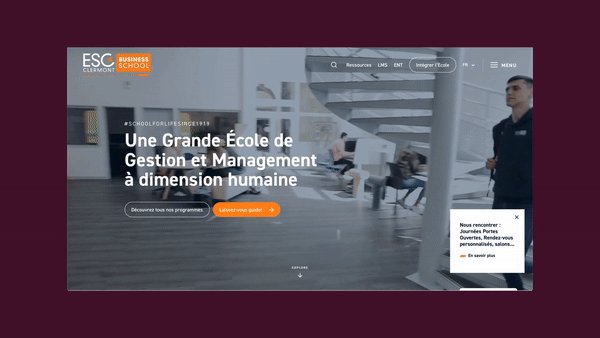
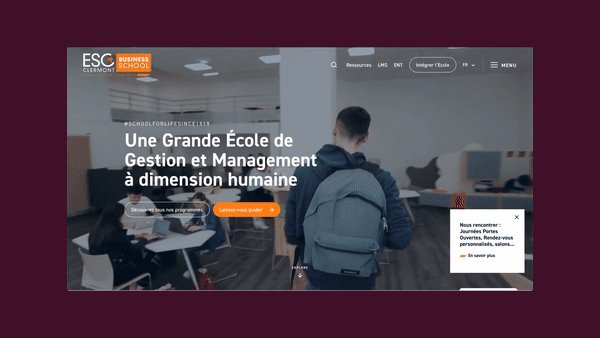
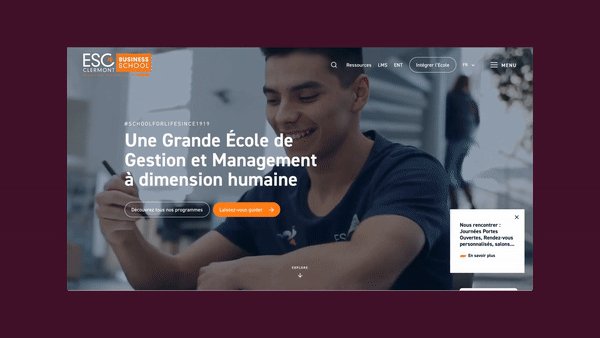
Lorsque l’équipe projet dispose de tous les éléments de contexte, là débute alors le travail de conception du nouveau site internet. Pour aller dans la bonne direction, nous avons identifié 5 points essentiels à la réussite d’un projet de site d’école. Au cours de votre lecture, vous pourrez observer comment nous avons appliqué ces conseils dans le cadre de la refonte du site internet d’une école de commerce : l’ESC Clermont. Cliquez sur les GIFs pour analyser tout cela de plus près !
Une arborescence bien structurée et optimisée
Le premier travail est consacré à l’arborescence qui doit être claire pour les différents utilisateurs. L’enjeu est de parvenir à structurer et hiérarchiser de façon cohérente l’important volume de contenus qui est à notre disposition.
Au préalable nous analysons l’existant avec :
- Une analyse data du site actuel pour identifier les pages les plus vues de la navigation
- Des interviews utilisateurs pour comprendre quels contenus ils recherchent en priorité
- Une analyse SEO pour déceler les pages contenant les mots clés à fort potentiel SEO, c’est-à-dire les plus tapés dans les moteurs de recherche
En règle générale, les analyses data, SEO et les interviews convergent vers un même constat : le point d’entrée prioritaire est l’offre de formations, qu’il faut arriver à structurer clairement (par cible et/ou par niveaux d’entrée ou de compétences par exemple).
Cette analyse globale nous permet donc de prioriser les pages à mettre en niveau 1 de navigation. Les pages plus secondaires peuvent apparaître dans un niveau 2 de navigation.

Limpide vous accompagne dans la création de site internet pour l’enseignement supérieur et les écoles. Découvrez notre méthodologie !
En savoir plus
Il faut prendre le temps de bien réfléchir à la présentation de l’offre de formation
Des parcours utilisateurs optimisés
Un site d’école s’adresse toujours à des cibles bien différentes. Il y a évidemment d’abord les étudiants, motivés à rejoindre une école pour suivre une formation de qualité mais aussi profiter d’une vie étudiante riche en rejoignant des clubs ou en travaillant sur des projets d’innovation. Les écoles visent aussi les professionnels dans un contexte où la formation professionnelle se développe de plus en plus. Ce sont bien souvent des cadres ou des managers en poste qui souhaitent se former et entreprendre un cycle de formation plus ou moins long. À travers un site d’école on s’adresse aussi aux entreprises, qui souhaitent recruter des étudiants, le réseau étant un point fort et intéressant pour un potentiel étudiant. Enfin, nous identifions aussi les familles des potentiels étudiants qui sont de véritables prescripteurs qui peuvent orienter, inciter et même décider de rejoindre l’école.
Quand le budget nous permet de le faire, nous faisons une série d’interviews d’un panel préalablement identifié correspondant aux 2 grandes cibles prioritaires. Cela nous permet de récolter des informations précieuses pour la création de nos gabarits de pages. On demande ce qu’ils souhaitent retrouver concrètement ? Ça peut être des témoignages pour les étudiants ou des informations relatives au financement CPF pour les professionnels.

Un site d’école ne s’adresse pas qu’aux futurs étudiants, mais à plusieurs cibles
SXO : trouver l’équilibre entre le besoin de performance SEO et l’expérience utilisateur
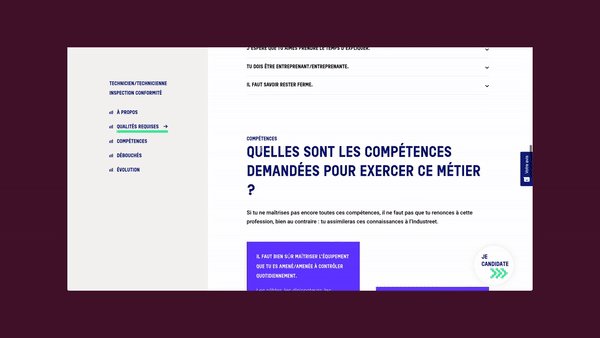
La petite difficulté de ce genre de sujet est d’arriver à combiner UX et SEO. L’objectif est de créer des pages avec une bonne expérience utilisateur tout en respectant le bon nombre de mots pour que la page soit bien visible dans les moteurs de recherche.
Pour cela il existe des astuces, comme intégrer la fonctionnalité d’expand, un « voir plus » permettant à l’utilisateur d’avoir dans une première lecture l’essentiel du contenu mais aussi d’avoir la possibilité d’en savoir plus, si il le souhaite, sans surcharger la page.
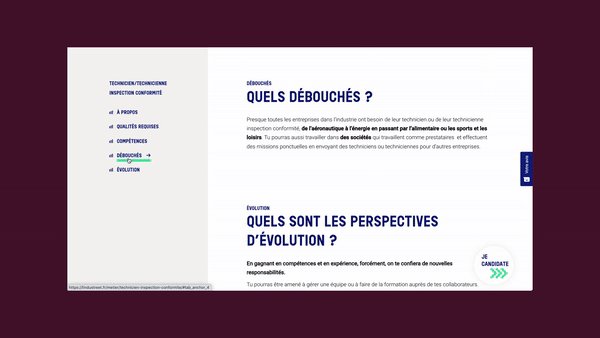
Autre bonne pratique, l’implémentation d’une navigation interne pour des pages “programme” par exemple, qui sont souvent riches en contenus. Cela permet à l’utilisateur de naviguer facilement vers la partie qui l’intéresse.

Pour mieux comprendre le SXO, découvrez notre infographie ou notre Talk dédié.
Un design agréable
Chaque école possède une identité graphique souvent bien identifiable. Rejoindre une école, c’est presque comme rejoindre une communauté et un étudiant peut s’imaginer très vite avec le sweat floqué du logo de l’école ! L’identité c’est donc évidemment le logo mais aussi les typographies, les couleurs, l’iconographie et les principes graphiques associés.
Pour concevoir un site au design agréable, qui donne envie, il faut parvenir à déployer les codes de marque sur le digital. Cela passe souvent par le choix des visuels, idéalement on récupère des visuels issus d’un vrai shooting plutôt que des visuels d’images-banque. On peut réfléchir au traitement des visuels pour les rendre vraiment identifiables. Nous laissons aussi beaucoup de place à la vidéo, format très apprécié des jeunes, idéale pour se projeter dans une école.

Votre site doit incarner l’ambiance de l’école !
Faciliter l’accès aux points de contact
On conçoit donc un beau site, performant, avec une bonne expérience utilisateur, tout ça dans un objectif de conversion, pour capter de potentiels apprenants (étudiants ou professionnels).
On a vu précédemment que les contenus devaient être bien structurés, que le design devait être agréable, il faut aussi positionner judicieusement plusieurs points de contact (prise de contact, inscription, téléchargement de brochure). Quand on conçoit un site on imagine des parcours-type et l’enjeu est de proposer des expériences permettant d’arriver à un point de contact rapidement. Ce parcours est stratégique pour une école car chaque utilisateur qui navigue doit, à minima, arriver sur le formulaire de candidature qui lui correspond. Le taux d’abandon doit être le plus faible possible.
Dernier conseil, et pas des moindres, il est important de mettre en avant les informations de contact comme un numéro et un formulaire de contact, même si le site est complet, n’oubliez pas que certains utilisateurs peuvent préférer un contact téléphonique.







